
کدنویسی تحت وب یکی از تخصص هایی است که هر کسی میتواند به آن دست یابد تنها چیزی که برای دستیابی این تخصص نیاز است تلاش و دنبال کردن این کار است. گستره ی کدنویسی تحت وب خیلی زیاده به عنوان مثال (CSS , HTML , PHP , JavaScript , JQuery , SQL , ASP و …) که با مشتقاتشون خیلی بیشتر از اینا می شوند. من میخواهم که بحث CSS رو توی چندین جلسه یادتون بدم به شرط این که بعد از آموزش همون نکاتی رو که گفتم رو رعایت کنید و حتما تمرین کنید.
برای کد نویسی های تحت وب نرم افزار های مکمل زیادی وجود دارد که بهترین آنها Adobe Dreamweaver می باشد. طرز کا این نرم افزار اینطور است که شما اول نوع کدنویسی خود را انتخاب میکنید به عنوان مثال css بعد در زمانی که دارید شما حرف اول خاصیتی را مینویسید لیستی از آنهارا برای شما نمایان میکند تا در بین این همه کد سردرگم نشوید. من خودم هم شخصا با این نرم افزار کار میکنم. حالا میریم سراغ آموزش:
آموزش کدنویسی css مبتدی تا پیشرفته
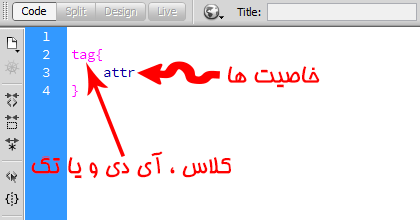
اول از همه باید بدونید که ساختار عمومی کدنویسی css چطور هست خوب به تصویر زیر دقت کنید.

همونطور که میبینید. ساختار یک کد سی اس اس اینطور است. خوب بجای tag شما میتوانید کلا ، آی دی و یا همان تگ مثل : div , nav , article و … رو اضافه کنید.
کلاس و آی دی چیستند و فرق آنها در چیست؟
کلاس را میتوان نامی برای یک تگ در نظر گرفت مانند کد زیر:
<div class="inclass"></div>
همونطور که توی کد بالا میبینید طریقه اضافه کردن کلاس به یک تگ اینگونه است. اما در بین “” باید کلمه ی انگلیسی نوشته شود.
خوب حالا چطور یک کلاس رو توی سی اس اس فراخوانی کنیم؟ برای این کار باید کلاسی که برای تگتون در نظر گرفتید رو توی فایل سی اس اس قرار بدید و یک ” . ” (نقطه) پشت سر آن اضافه کنید مانند کد زیر:
.inclass{
attr
}
خوب حالا برای آی دی چی؟
برای آی دی هم همین گونه است فقط برای اضافه کردن آن به تگ مورد نظر باید مانند کد زیر عمل کنیم:
<div id="inid"></div>
و برای فراخوانی آن توی سی اس اس باید قبل از آی دی یک ” # ” علامت نردبان (ما میگیم D:) قرار بدیم. مثل کد زیر :
#inid{
attr
}
خوب حالا فرقشون چیه؟
فرقشون اینه که کلاس رو میشه بینهایت استفاده کرد به عنوان مثال میتوان برای 50 تگ هم خاصیت رو اضافه کرد اما آی دی فقط میشه برای یک تگ خاصیت اضافه کرد.
نگفتی تگ رو چطوری فراخوانی کنیم؟
برای فراخوانی تگ نام تگ را مینویسیم مثلا برای فراخوانی تگ div مانند کد زیر عمل میکنیم:
div{
attr
}
شاید الان با خودتون میگید که {} این دو علامت چیه؟
خوب این دو علامت نشون میده که خاصیت هایی که نوشته میشه فقط برای مثلا فلان کلاس است و حتما باید خاصیت بین این دو علامت قرار بگیرد.
خوب این مقدمه ای بود برای آموزش کد نویسی css از قسمت بعد دیگه شروع میکنیم به آموزش خاصیت ها مثل background , opacity و …
موفق و پیروز باشید.


![آموزش کدنویسی CSS مبتدی تا پیشرفته [سری دوم] آموزش کدنویسی CSS مبتدی تا پیشرفته [سری دوم]](/images/no_image.png) آموزش کدنویسی CSS مبتدی تا پیشرفته [سری دوم]
آموزش کدنویسی CSS مبتدی تا پیشرفته [سری دوم]